Bài 2: Công cụ soạn thảo HTML
Bạn có thể tạo và chỉnh sửa trang web bằng cách sử dụng các công cụ soạn thảo HTML chuyên nghiệp. Nhưng để học HTML, hơn hết là nên sử dụng các công cụ soạn thảo đơn giản như Notepad (trên PC) hay TextEdit (trên Mac). Thậm chí có thể sử dụng công cụ code HTML online để thực hiện.
Dưới đây là các bước tạo trang web đầu tiên của bạn bằng Notepad hoặc TextEdit.
Bước 1 - Mở công cụ soạn thảo
Mở Notepad (trên PC)
- Với Windows 8 trở đi: Mở Start Screen > gõ Notepad.
- Với Windows 7 về trước: Start > Programs > Accessories > Notepad.
Mở TextEdit (trên Mac)
Finder > Applications > TextEdit. Ngoài ra cũng cần thay đổi trong phần thiết lập để lưu tập tin, bằng cách đi tới Preferences > Forrmat > Plain Text.
Dưới mục Open and Save, chọn Display HTML files as HTML code instead of formatted text.
Sau đó mở văn bản và dán đoạn mã vào đó.
Bước 2 - Soạn thảo HTML
Viết hoặc sao chép đoạn HTML đã viết vào Notepad.
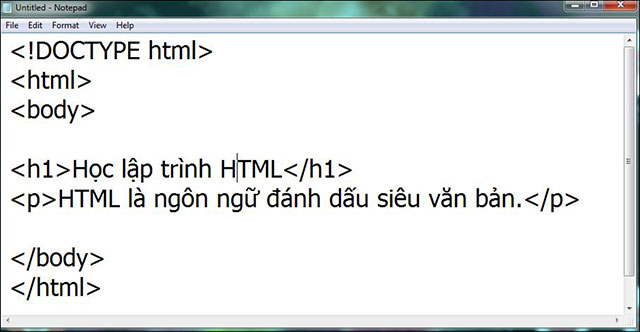
<!DOCTYPE html><html><body><h1>Học lập trình HTML</h1><p>HTML là ngôn ngữ đánh dấu siêu văn bản.</p></body></html>

Dán đoạn mã HTML vào Notepad
Bước 3 - Lưu trang HTML
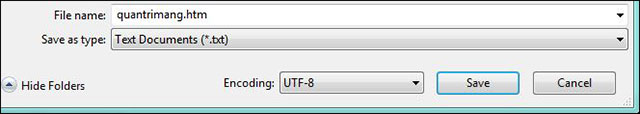
Lưu tập tin lên máy tính, chọn File > Save as trong trình thả. Đặt tên cho tập tin là quantrimang.htm rồi chọn bảng mã UTF-8 (được ưa dùng cho các tập tin HTML).

Lưu văn bản vừa tạo dưới dạng text
Lưu ý: Bạn có thể chọn phần mở rộng cho tập tin này là .htm hoặc .html đều được.
Bước 4 - Xem trang HTML trên trình duyệt
Mở tập tin HTML vừa lưu trên trình duyệt mà bạn muốn (click đúp chuột hoặc click chuột phải và chọn Open With).

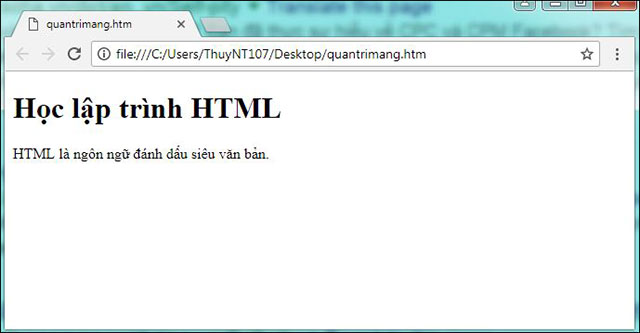
Hình ảnh hiển thị của tập tin vừa tạo trên trình duyệt Chrome
Bài trước: Bài 1: Giới thiệu về HTML
Bài sau: Bài 3: Các ví dụ cơ bản về HTML
Tác giả bài viết: Thanh Sơn
Nguồn tin: quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn





- Tài Liệu 200 Prompt AI Song Ngữ Cho Giáo Viên Ứng... - 20/10/2025
- Đề thi Tốt nghiệp THPT năm 2025 môn Tin học - 09/08/2025
- Bộ 10 đề thi thử Tốt nghiệp THPT năm 2025 - 03/06/2025
- Bộ 20 đề thi thử Tốt nghiệp THPT năm 2025 - 03/06/2025
- Đề thi thử Tốt Nghiệp THPT năm 2025 tỉnh An Giang - 03/06/2025
- Đề cương Kiểm tra Cuối học kì 2 năm học 2024 - 2025 - TIN HỌC 10 - 22/04/2025
- Câu hỏi trắc nghiệm Bài 30 - Tin học 10 - 22/04/2025
- Câu hỏi trắc nghiệm Bài 29 - Tin học 10 - 22/04/2025
- Câu hỏi trắc nghiệm Bài 28 - Tin học 10 - 22/04/2025
- Câu hỏi trắc nghiệm Bài 27 - Tin học 10 - 22/04/2025
- Đang truy cập13
- Hôm nay16,212
- Tháng hiện tại51,105
- Tổng lượt truy cập1,987,194








